
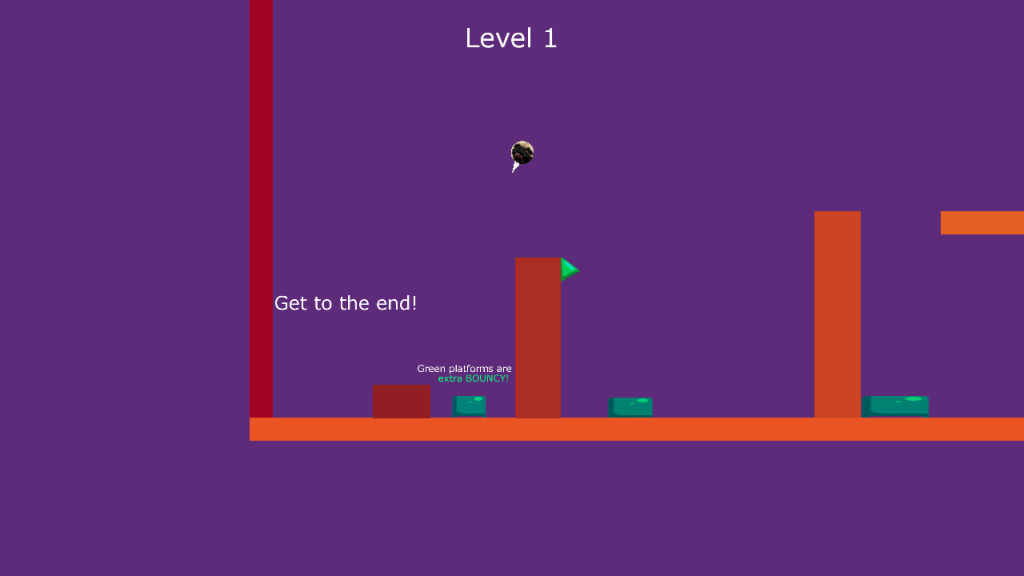
I haven’t updated my website in a while due to being pretty busy with my spring semester at DigiPen, but with my first project milestone coming up I decided to do a short post about it. Typically, during the second year and on, DigiPen students work on year-long projects. However, as I mentioned on my Ninjacade page, most of the people on my previous team weren’t too excited about continuing that project, so our team disbanded to seek out new projects to work on for the second half of the year. Although it was a bit of a bummer to not get to see Ninjacade to completion, I’m pretty excited about the game project I’m working on this semester, Pogo Pug. It’s a platformer with an interesting twist: the player is on a pogo stick and can only control its angle as it automatically bounces along. The gameplay is very simple, but surprisingly fun.

Graphics Refactoring
I was brought on Pogo Pug to work as a dedicated graphics programmer and help the team polish the visual quality of the game. The rest of my new teammates had been working on Pogo Pug for a semester already, so my first task was becoming familiar with the game and its engine. I was pretty happy to see that the engine is really well designed and easy to work in. It makes use of reflection to fix a lot of the architecture scaling issues my previous team faced last semester. My main focus was learning about the graphics system, as I’m going to be mainly working on graphics this semester.
Although the graphics system was clean and easy to understand, it used the older OpenGL function calls like glBegin, glVertex3f, etc. Not only was I more familiar with the newer shader and buffer object style of drawing, but switching to shader based drawing would give me more flexibility and power down the road. I was a bit rusty doing graphics programming because I switched to working on tools in the second half of last semester. This rust led to some interesting-looking hiccups, but I was eventually able to get everything working. After setting up shaders, I also did some miscellaneous stuff like sprite layers to control the draw order and fps display, but none of that stuff is really interesting enough to warrant going into.

“Now all we need to do is completely rework the gameplay to be huge”
Particle Emitters
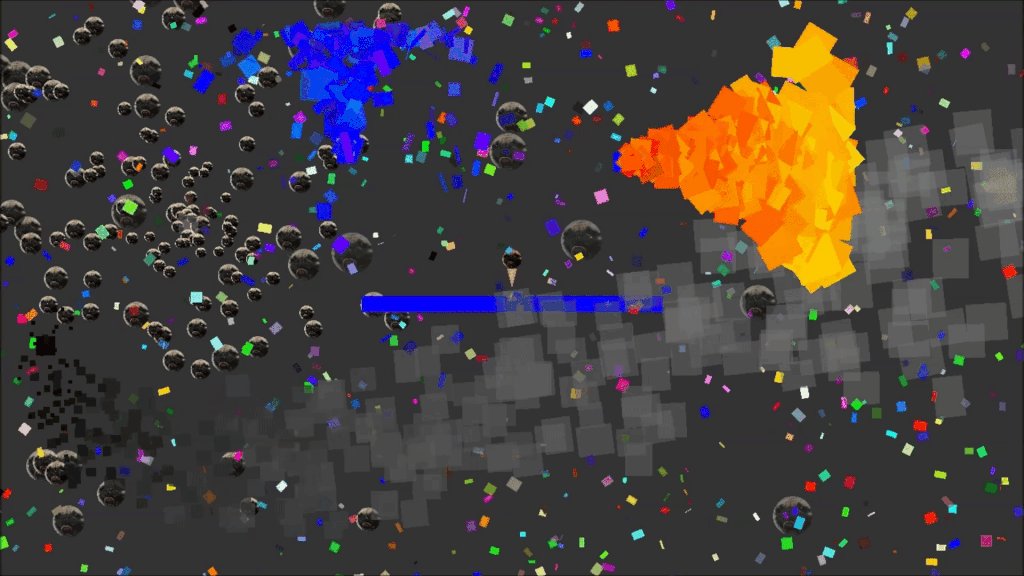
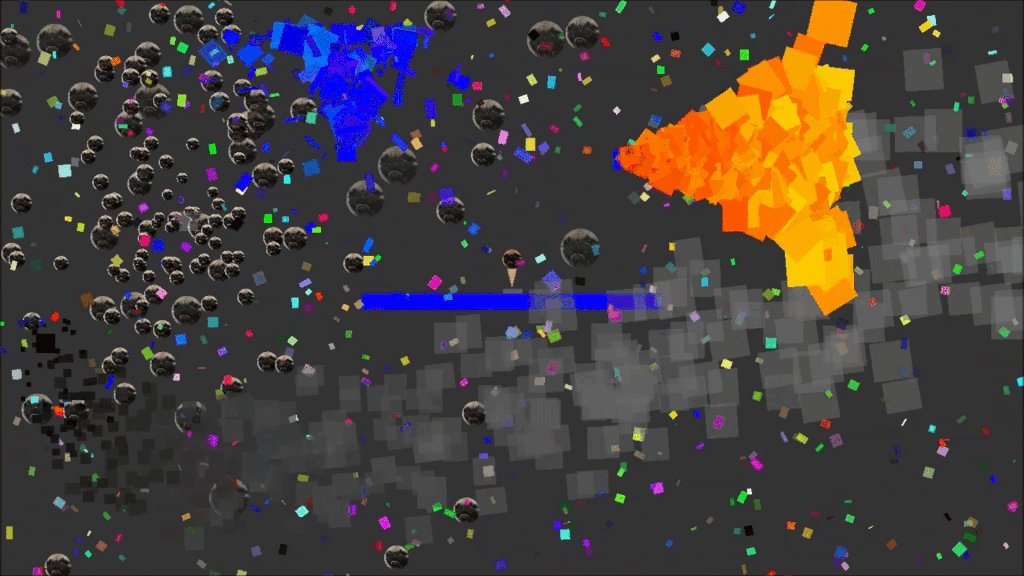
The final thing I worked on this milestone was a particle emitter. Our team had gotten feedback from instructors that the best way to get started on polishing the visuals was to add particles. I was tasked with writing a particle emitter for the designers to use to create particle effects in the game. My goal was to make a particle emitter that was powerful and flexible enough to create a variety of unique particle effects. I think I covered all the bases with modifiable properties: spawn offset, velocity, scale, rotation, color, and texture. Of course, for each of these properties (except texture), the user can specify a range in which the properties can vary from particle to particle. For example, if a particle emitter has velocity(0, 1) and randomVelocity(0,5), the some random velocity between -5 and +5 gets added to the x component of the velocity. Each particle coming out of our example emitter could have a velocity between (0, -4) and (0, 6). After getting all the base properties and their random ranges set up, I added rates of change for most of them: acceleration, growth rate, rotation rate, and color change rate. After all of those were working, I allowed the rates of change to be varied as well with the same random range system. I could explain further, but I’d rather just show off the craziness in my testing/stress level and let it speak for itself.

With a bit more polish and non-placeholder art, I’m pretty optimistic that this game can be great. I suppose we’ll see in a few months at the end of the semester.