Our team finally finished and submitted our game for grading. There wasn’t too much new stuff added to the engine this milestone, we mainly focused on making the game as polished as possible and meeting certain technical requirements for the project associated with the class. If you’ve read my previous updates, you might remember I was a bit worried about getting art for the game. I’m happy to say we finally got art for the game, and in my opinion, it ended up looking great.
Layering
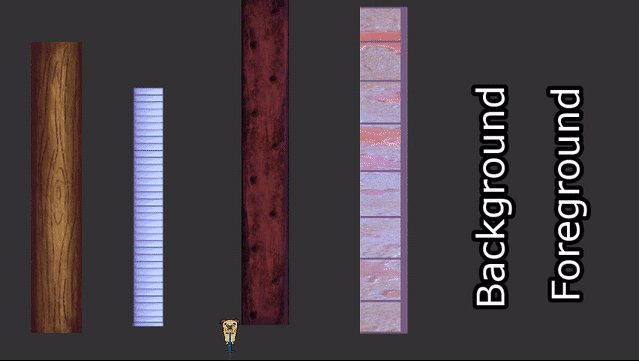
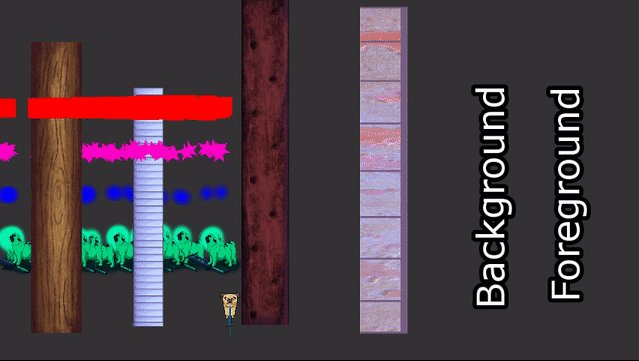
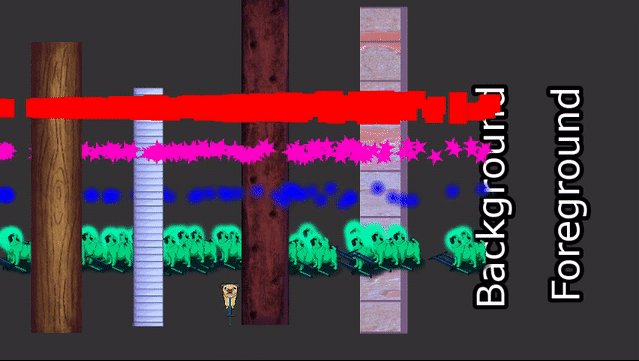
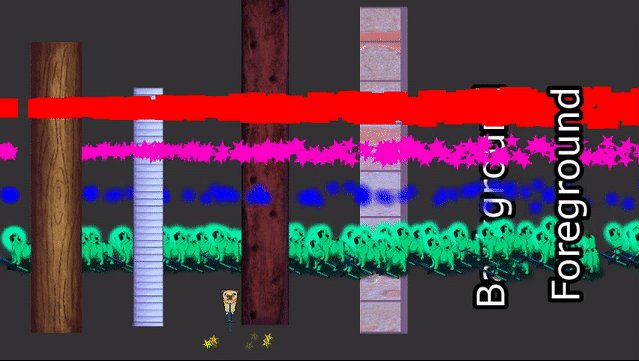
I mentioned in the previous post that I planed to add complex layering that properly layered sprites, particles, and text. Layering was the first thing I worked on during this final milestone. In order to handle sprites, particles, and text in the same way for layering, I generalized all of these objects so that they all inherited from a common Graphics Object. Once all of these objects were derived from a common Graphics Object, layering all of them properly was relatively simple. In addition, this generalization allowed me to batch the majority of the draw calls to increase performance.

Particles
After working on the particle system for the majority of the semester, I started adding ambient particles to levels to make them more visually appealing. Some examples are falling leaves in the forest level, torches in the castle level, and fog in the ghost ship level. The plan was originally for the game designers to implement ambient particles, but they were busy with implementing tons of art at the last minute and finishing up the final levels. Since I was done with the majority of the graphics engine work, I implemented them.

Transition Levels
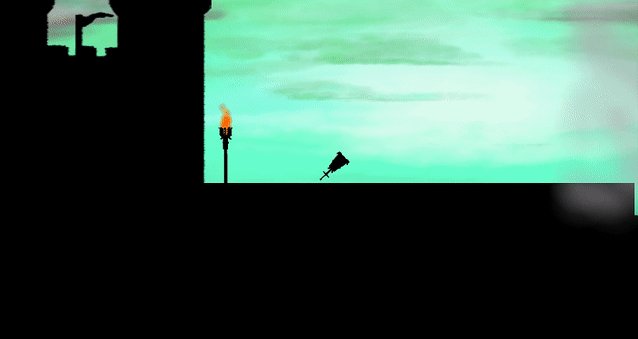
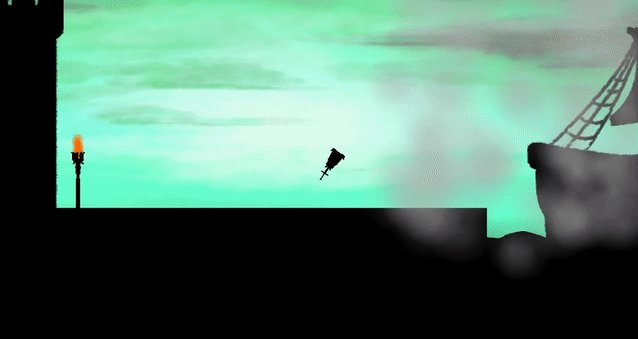
The settings of our levels were wildly different, and it was a little jarring to suddenly go, for example, from a forest to a castle without any explanation. Therefore, we decided to add some small little transition levels between our game’s main levels. Each of these levels featured silhouetted props against a sunset background. Again, this is something I worked on to save the time of our game and level designers.

Conclusion
There are a few other small things I added to polish the game visually. As you can see above, I added a fade in and fade out to each level to smooth the transition even more. I also added animation support so that the pug could play an animation when it bounced. There were a dozen other tiny things I did to prepare the game for submission, but I’m not going to go through and list every little thing. If you’re interested in trying out Pogo Pug yourself, it will be available for download on the DigiPen Games Gallery in a few weeks.