It’s been a few weeks since the pre-alpha milestone. Our team recently gave our alpha milestone presentation, so it seemed like a good time to talk about what I’ve been working on in the game for the past few weeks. For me, this milestone was entirely about visual polish, with an emphasis on actually using the particle emitter I wrote last milestone.
Player Particles
The first thing I worked on this milestone was improving the particle effect associated with the player bouncing. We already had a system in place that functioned as a basic particle emitter, emitting rainbow stars whenever the pug bounced. The first thing I did was replace the simple particle emitter with the powerful and flexible one I wrote last milestone. This flexibility allowed me to make the Pug’s particles a bit more dynamic. First, I had the particle emitter change the initial velocity of particles based on the pug’s current angle. For example, if the pug leaned all the way to the right, particles would shoot left out of the point of the pogo stick. Second, I added a special interaction with bouncy blocks. When the player collides with a bouncy block, more particles are spawned, they’re larger, they spin, and they’re approximately the same color as the bouncy block.

Level Transitions
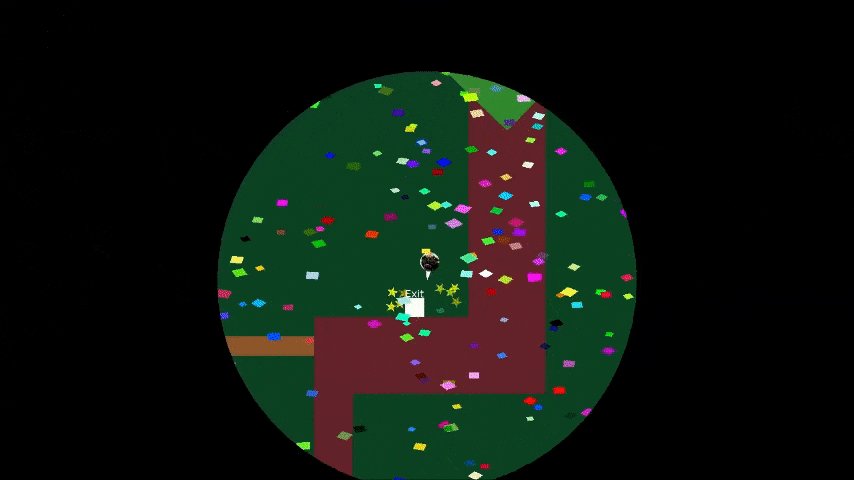
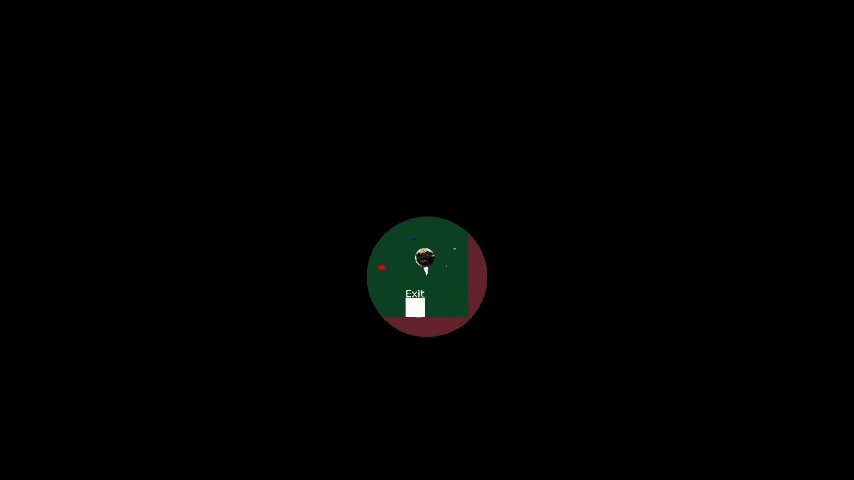
Next, I worked on polishing our level transitions. Before this milestone, to switch levels, the game would just abruptly load the next level as soon as it was finished loading all the resources with no real transition between the two levels. However, we wanted to make completing a level feel rewarding and awesome. So the first thing I did was set up a particle emitter to function as a confetti cannon. Which seems like it should be an easy task, but I didn’t want to have to worry about getting the placement of the confetti cannon exactly right in each level. I wanted to put the confetti cannons on the HUD so they would always have the same relative position to the pug and the center of the screen. It was non-trivial trying get particles to draw on the HUD due to HUD coordinates and world coordinates being wildly different, but it wasn’t too difficult. The other thing I added to the level transitions was a goofy iris out effect that reinforces the silly theme we’re going for.

HUD/Pickups Interaction
The next thing I worked on was the HUD and pickups. The game designers wanted a very specific interaction with pickups in that when they were collected, they should explode into a particle effect and the particles should be drawn to the counter on HUD keeping track of how many pickups the player currently has and that counter should react in some way. The plan we settled on was to have our pickups be tennis balls, and the pickup counter would be a on a giant tennis ball in the top left corner of the screen that would grow and spin in response to the player collecting pickups, then shrink and slow down when the player hasn’t collected a pickup in a bit.
In order for the particles to be “sucked in” to the HUD, I had to implement particle gravity, which is just acceleration towards a point that is applied to particles in a system every frame. Because my initial particle gravity implementation didn’t look as smooth as I had hoped, I also added functionality to reduce the strength of the gravity based on the distance from the point of gravitation.
After particle gravity was done, I was ready to start implementing the HUD/pickups interaction. But this feature provided a particular challenge in that the pickups were in world coordinates but the object they needed to be drawn towards was in HUD coordinates. My original implementation updated the target gravity point every frame with the current location of the HUD tennis ball converted from HUD coordinates into world coordinates. However, this implementation was not ideal because the particles would miss their target if the player was moving too quickly, because the HUD tennis ball’s position in world coordinates changed too rapidly. Furthermore, doing a matrix multiplication every frame to constantly update the gravity target point wasn’t ideal either.
Therefore, I started a new implementation. Whereas before I was spawning particles in world coordinates and having them target converted HUD coordinates, now I planned to spawn particles on the HUD in converted world coordinates and have them target HUD coordinates. When the player collided with a pickup, I only needed to do a single conversion, the point of collision from world coordinates to HUD coordinates. Once the particle effect spawned at the proper place in HUD coordinates, the gravity worked exactly as expected and the system was relatively easy to finish.
Since we don’t yet have a tennis ball sprite for the HUD, I made a quick test circle in paint.net. I added numbers to the circle, making it look like a clock, so that it would be easier to determine how quickly it’s rotating while we’re tweaking the effect. Although the effect is “done” by my standards, (except for a layering issue I’ll talk about later) a game designer still needs to tweak my numbers for spin and growth and whatnot.

Orbits
One thing I noticed when I was playing around with the newly implemented particle gravity system was that constant acceleration in addition to gravity produced an orbit. I personally think these orbits look awesome, but if you take a close look you’ll notice that although the orbits create the illusion of depth, the red system is always on top. We can use these orbits in our space level, but in order to make them look really good I need to implement better layering.

Whats Next: Layering and Optimization
That’s it for this milestone. The first thing I’ll be working on for the next milestone is nuanced layering. I plan to generalize text, sprites, and particle emitters to a graphics object that has a layer and parallax. I’ve already added layering and parallax for sprites, but not for particles. Although the problem is not showcased in the gif I provided, the pickup particles look bad in certain levels when they don’t properly draw in front of the entire level but behind the HUD. In addition, more complicated layering would allow me to really improve the look of particle orbits, as mentioned above. Finally, this generalization to a graphics object and a streamlining of the rendering pipeline will also allow me to add some optimizations that I couldn’t add before to increase the performance of my systems.
I’ll say what I said at the pre-alpha milestone, with a bit more polish and non-placeholder art, I’m pretty optimistic that this game can be great. As time goes by, I grow increasingly paranoid about actually getting the art, but hopefully we can bang out the majority of the art we need this upcoming week over spring break.