I haven’t posted anything in a few months, it’s been a really busy summer. I took summer classes, continued working as a tutor at DigiPen, and worked at DigiPen’s summer camp, ProjectFUN. In my free time, I began work on the graphics engine for my junior year game project, which currently has the working title “Feral”. Our team is planning to make a fighting game featuring mechanical monsters. The two characters we’re planning on implementing at this point are Chimera and Basilisk mechs. Although those are our plans at the moment, a game can change a lot in 8 months. It’ll be interesting to see how this project changes over time.

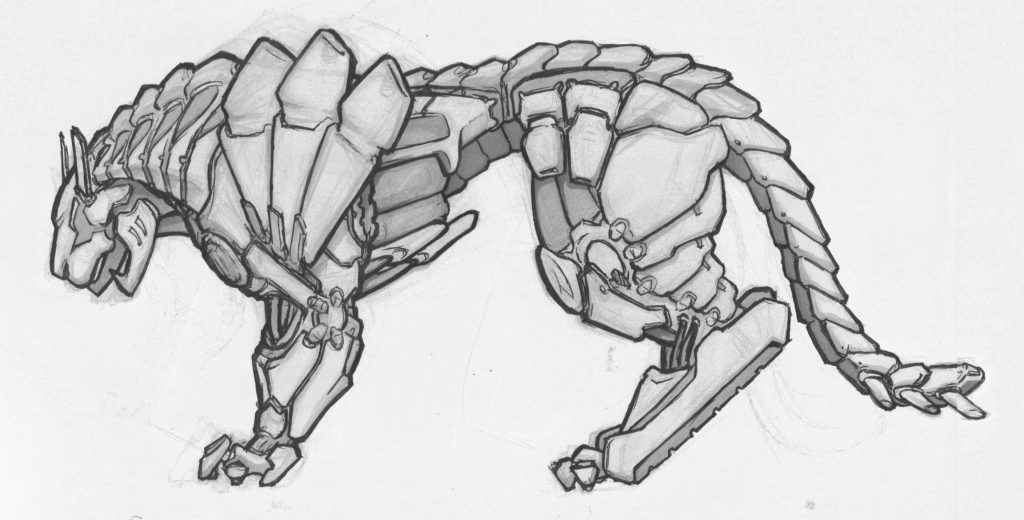
Concept art for the Chimera by one of our team artists, Sean Gill
DirectX Initialization
I decided to use DirectX as the basis for my graphics engine because I had heard it was simpler than OpenGL. I also wanted to use DirectX so that I would have experience with both of the popular Graphics Libraries, because I already have experience with 2D and 3D OpenGL. I found the DirectX 11 tutorials on Rastertek.com to be really helpful in getting DX up and running. The first thing I worked on was getting a single textured cube on the screen. This included setting up SDL to create a window and creating Direct3D, Shader, Camera, Model, and Texture classes. A lot of the model and texture code wasn’t great, being basically hard-coded. However, the goal at this point was just to set up a basic DirectX framework, the cube drawing code was just testing that DirectX was properly set up and initialized.

The state of the engine once directX was successfully initalized
FBX Converter
After setting up DirectX, I began working on a program to convert fbx files to a custom binary file format for the engine to read. Most of my big picture plans for the converter are based on Michael Fletcher’s talk about art pipeline to game engine architecture club. My converter uses the Maya fbx sdk. I had heard mixed things about it, the main negative being that it has poor documentation. I would agree that the documentation is lacking. There’s a ton of information in the documentation, but it’s sometimes fairly difficult to find the specific information you want. If you can’t find information about something or the information is unclear, there’s a good amount of example code included with the documentation that can clear things up. When I began implementing the converter, the fbx sdk worked pretty much exactly as expected. The only hurdle I had was an issue finding specular maps on fbx files with the sdk. However, this turned out to be an error in how I was attaching the specular map to the model in Maya before exporting, not an error in my usage of the sdk. Once I got through a few days of reading documentation, the implementation of the converter went very smoothly.

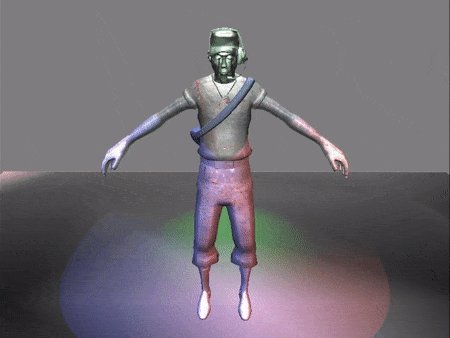
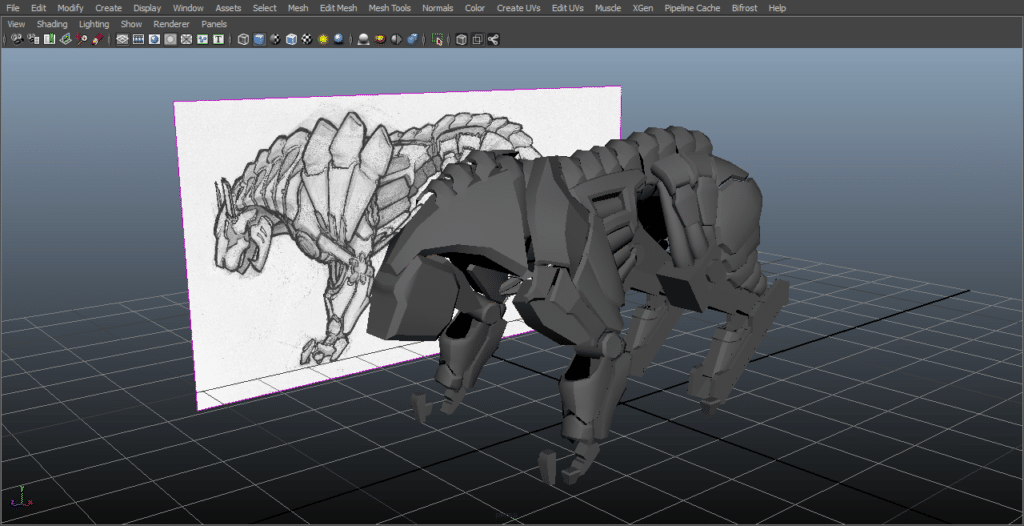
Having an FBX converter allowed drawing of more complex models made in maya, like my stress test model shown here.
Shader Framework
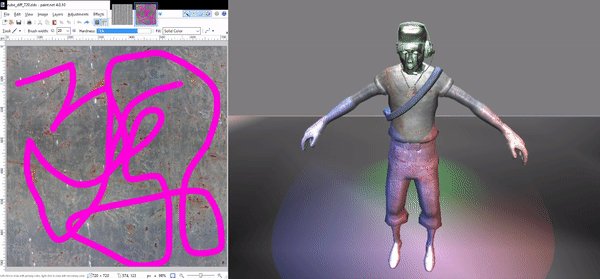
I finished up the fbx converter around when the summer semester was ending. One of the classes I took this summer was CS 300, Advanced Computer Graphics 1, which taught me a lot about 3D graphics, the programmable pipeline, and shaders. When I went back to continue working on the graphics engine, I realized that the shader framework I implemented in the beginning of the summer that I thought was good at the time would actually be pretty annoying to work in. I began working on a better shader framework. I primarily implemented functionality from Matt Sutherland’s talk about shaders as content to graphics club. I implemented 3 main features. First, I set up compiletime shader compilation so visual studio can give me shader errors instead of errors being written to a text file at runtime. Instead of loading hlsl at runtime, I load compiled shader bytecode from cso files. Second, I used shader reflection to automatically generate input layouts and constant buffers. Without using reflection, I would need to write a c++ class for each shader. My original shader framework used inheritance to cut down on a lot of the copy paste, but I still needed a small class for each shader to accommodate its unique input layout and constant buffers. Third, I implemented runtime shader recompilation, which is very useful for debugging. Without it, I would need to close and reopen the game each time I wanted to see the effects of a change in a shader. In the video below, I use runtime shader compilation to swap the color channels of the model without needing to close and reopen the game.
Lighting
In my original implementation, I was just using a single directional diffuse light looking down the negative Z axis. I wanted to add support for more complex lighting. I implemented Blinn shading, which supported point lights, directional lights, spotlights, diffuse maps, and specular maps. I’m not sure if I will add more complex lighting, but if time permits, I’d like to eventually implement physically based rendering and BDRF based lighting.

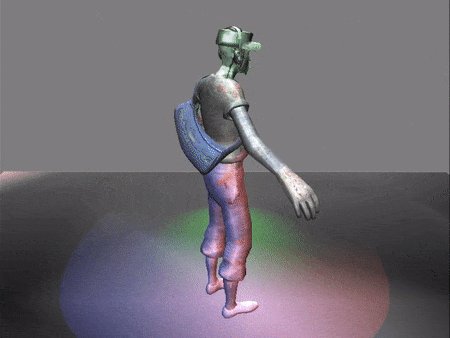
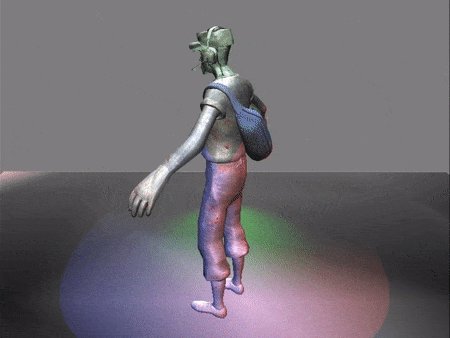
A white directional light, a red spotlight, a blue spotlight, and a green point light illuminate Sean’s scout model
Art Pipeline
The last thing I worked on this summer was an automated art pipeline. Although my FBX converter was pretty solid internally, the interface to use it was basically non-existent. Up until this point, I was changing a string at the top of the converter’s main and then running it through visual studio to convert files. I wanted to automate the art pipeline as much as possible. First, I added a command line interface to the converter so it could be called by other programs. Next, I worked on Model and Texture managers, which automatically load all files in their associated folders. Both managers have the ability to reload at runtime, as shown below. In addition, I worked on functionality to add models to the engine by dragging and dropping fbx files onto the game. I wrote a python script that wraps calling the converter and moves files into the correct directories after conversion. Dragging and dropping just does a system call of that python script and feeds it the file dropped onto the window.

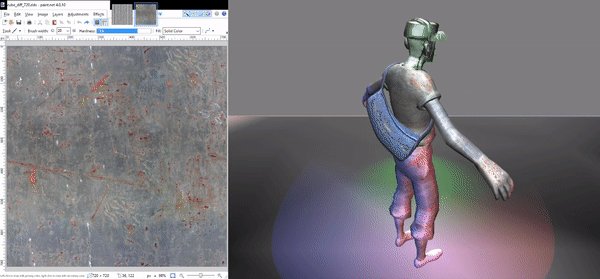
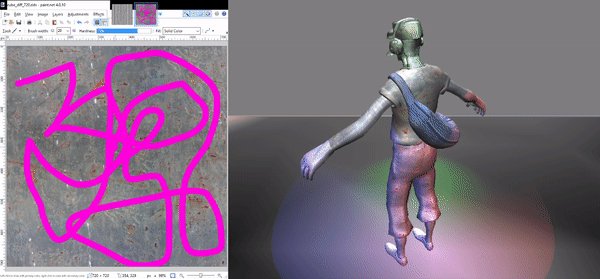
Texture reload allows texture changes without closing the game
Finally, I wrote a Maya exporter GUI in python. It triangulates the model, sets export settings, exports, calls the converter, and moves the output files into the proper folders. The exporter also has a fair amount of error checking. In the video below, I change a model in Maya, export it using the exporter, then reload models to see that change in game. In the video, the GUI is magnified using the magic of OBS so that it’s easier to see.
Conclusion
It’s much too early to know how well Feral is going to go as a project. Although we’re off to a great start, in 8+ months of development, some things are going to go wrong along the way. I’m working with the same team that worked on Pogo Pug, as well as a few new people, mostly artists. We have a solid team and are ahead of the curve by having some work done this summer, so I would say I’m very cautiously optimistic.

Sean working on Chimera