This information was originally hosted on the Ninjacade Project page, but I wanted to clean up that page so I’ve moved it here. This was the first graphics engine I ever created.
Graphics Engine
Ninjacade’s graphics engine was built on OpenGL 3.3, and uses shaders rather than fixed function calls for increased flexibility and scalability. The use of shaders also made implementing dynamic rotation and scaling significantly easier.
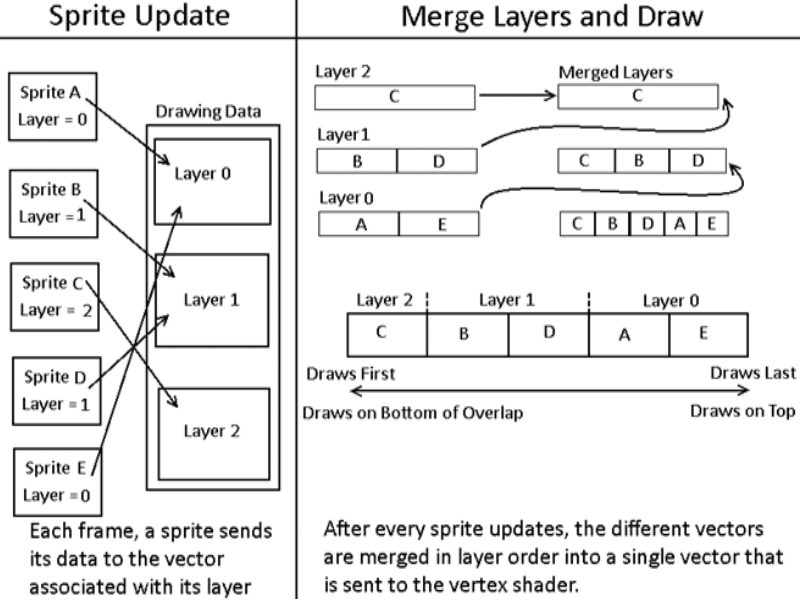
The graphics engine was made much more efficient by utilizing sprite batching, which significantly reduced the number of draw calls. Draw order, or visual layers, were also implemented as part of the sprite batching system. In order to support the sprite batching system, both the graphics engine and the art pipeline had to support texture atlasing.

Art Pipeline
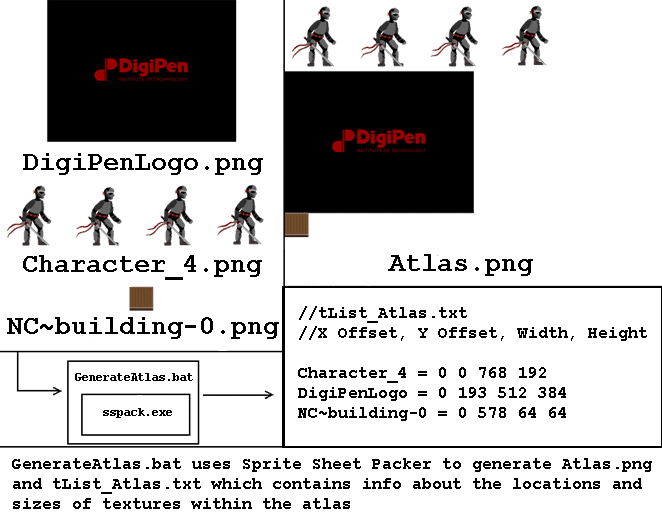
Artists and designers manually building an atlas from textures would be a very tedious, time consuming, and error-prone process. Therefore, I sought out a third party solution to this problem and found a program called Sprite Sheet Packer. However, I didn’t want artists and designers wasting time using a GUI, so I wrote a batch file around Sprite Sheet Packer’s command line interface to completely automate the process of generating a texture atlas.
Furthermore, the engine can read animation and collision data from certain tags in the file names of textures. For example, _4 following a texture indicates that this texture is an animation with four frames.